
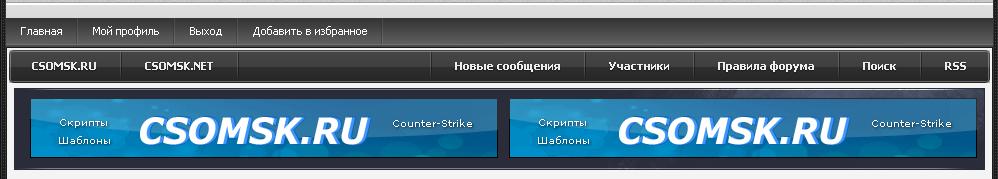
Скрипт Навигационная панель форума сайта CSSOMSK + рекламного места
Установка:
В общий вид страниц перед BODY вставляем:
Code
<div class="f_nav">
<ul class="left">
<li class="left"><a href="http://www.csomsk.ru/">CSOMSK.RU</a></li>
<li class="left"><a href="http://www.cssomsk.ru/">CSSOMSK.RU</a></li>
<li class="left"><a href="http://www.csomsk.net/">CSOMSK.NET</a></li>
</ul>
<ul class="right">
<li><a rel="nofollow" href="/forum/0-0-1-34">Новые сообщения</a></li>
<li><a rel="nofollow" href="/forum/0-0-1-35">Участники</a></li>
<li><a rel="nofollow" href="/forum/0-0-0-36">Правила форума</a></li>
<li><a rel="nofollow" href="/forum/0-0-0-6">Поиск</a></li>
<li><a href="/forum/0-0-0-37">RSS</a></li>
</ul>
<div class="angle_l"></div><div class="angle_r"></div>
</div>
<div id="f_advert">
<div id="f_advert_in">
<div id="f_advert_ins">
<div class="hidden">
<noindex><a href="http://csomsk.ru/" target="_blank" title="Популярный интернет портал"><img src="http://csomsk.ru/_ld/35/32961962.gif" width="468" height="60" alt="скрипты для юкоз" /></a></noindex>
<noindex><a href="http://csomsk.ru/" target="_blank" title="Популярный интернет портал"><img src="http://csomsk.ru/_ld/35/32961962.gif" width="468" height="60" alt="шаблоны для юкоз" /></a></noindex>
</div>
</div>
</div>
</div>
<style>#f_advert {background:url(http://csomsk.ru/1-ucoz/rip/fadvert_bg1.png) repeat-x 0 -83px; margin:5px;}
#f_advert_in {background:url(http://csomsk.ru/1-ucoz/rip/fadvert_bg1.png) no-repeat 0 -166px;}
#f_advert_ins {background:url(http://csomsk.ru/1-ucoz/rip/fadvert_bg1.png) no-repeat right 0; height:83px; overflow:hidden; color:#fff; text-align:center;}
#f_advert_ins img {padding:10px 0 0 8px;}
.hidden {
overflow: hidden;
}
.left {
float: left;
}
.f_nav ul, .f_nav li {
display: block;
padding: 0;
margin: 0;
list-style: none;
}
.right {float:right;}
.f_nav {height:33px; margin:0 0 5px 0; position:relative; background:#3f3f3f url(http://www.cssomsk.ru/404engin/f_nav_bg2.png);}
.f_nav li {padding:0 0 0 2px; float:left; background:url(http://csomsk.ru/design/f_nav_bg.png) no-repeat 0 -35px;}
.f_nav .left li {padding:0 2px 0 0; background:url(http://csomsk.ru/design/f_nav_bg.png) no-repeat right -35px;}
.f_nav a {height:33px; line-height:31px; display:block; padding:0 23px; font-weight:bold; color:#ededed; text-shadow:0px 1px 1px #1b1b1b; text-decoration:none;}
.f_nav a:hover {background:url(http://csomsk.ru/design/f_nav_bg.png) no-repeat 0 -70px;}
.f_nav .angle_l,
.f_nav .angle_r {width:6px; height:33px; position:absolute; top:0px; background:url(http://csomsk.ru/design/f_nav_bg.png) no-repeat 0 -105px;}
.f_nav .angle_l {left:0px;}
.f_nav .angle_r {right:0px; background-position:right -105px;}
</style><br>